淘宝导航代码怎么修改?旺铺2012的导航较之前有很大的改进。固定导航位置,保证买家可以在店铺里随意跳转回到首页,避免了以前“迷路”的现象。而且,导航还开放了css装修功能,可以用css代码,装修出超炫的效果!下面我们一起来看淘宝导航代码使用技巧。
没做任何修改的导航是这样的

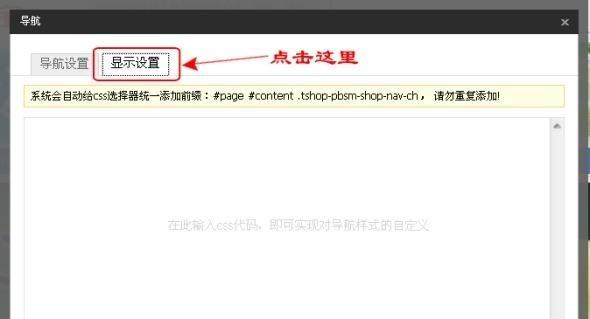
一丶首先我们进入到店铺的装修页面,将鼠标放在导航上面会出现“编辑”字样,单击,如图
选择“显示设置”选项卡

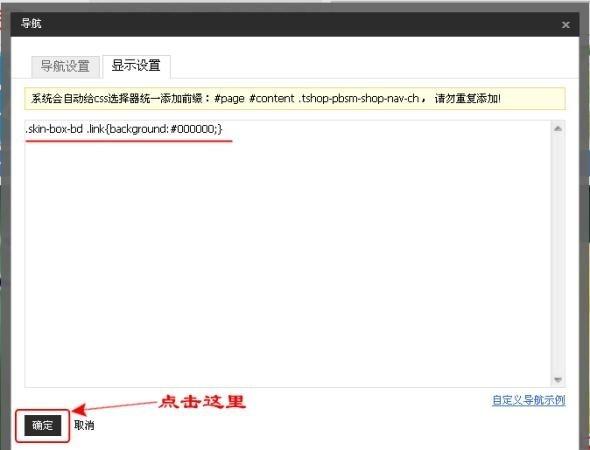
1.修改导航分类下面的背景色,代码如下:
.skin-box-bd .link{background:#000000;}

效果如下

--------------------------------
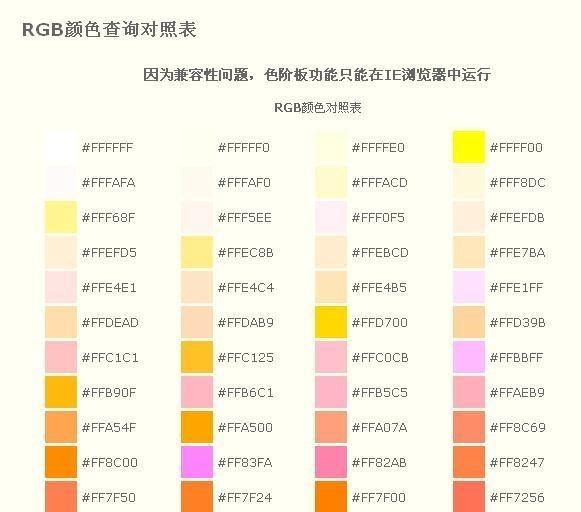
默认是黑色的,如果你要别的颜色,只要修改#000000就可以了,颜色对照表如下

--------------------------------------------------------------------------
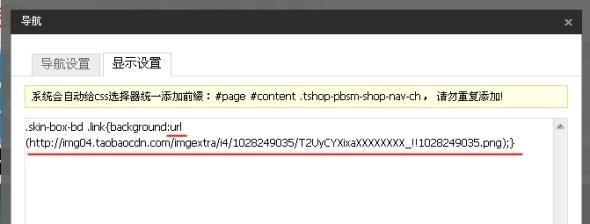
如果你想要更加个性,而不想只要简单的纯色块的话,可以自己做图片,然后连接上去,代码如下:
.skin-box-bd .link{background:url

效果如下

--------------------------------
将“图片连接”换成你的图片的连接就可以了,一般都是自己做好然后上传到淘宝图片空间,然后链接就可以了!

在图片空间点击对应图片下方的“链接”按钮可以直接复制图片链接,替换到代码里就可以了!
2.修改整个导航的背景色【其实只修改了有分类之外的部分(前面我们已经修改好了分类背景),还有最右边那部分没改到,后面会有修改那里的代码,一步步跟着来】代码如下:
.skin-box-bd .menu-list{background:#000000;}
效果如下

修改颜色的方法同上
修改成图片的代码如下:
.skin-box-bd .menu-list{background:url
3.修改最右边留下的一小块,2里提到的,代码如下:
.skin-box-bd{background:#000000;}
效果如下

修改颜色的方法同上
修改成图片的代码如下:
.skin-box-bd{background:url(图片链接);}
这样做你的导航完成的差不多了,但是发布之后你会发现字体的背景色块有问题,只有文字下方才有色块,比如“首页”,只有“首页”两个字下面有颜色,其它有些四个字的就四个字有,这样很影响美观!

所以我们还要加上两条代码
4.字外:
.skin-box-bd .menu-list .menu-selected .link{background:#000000;}
5.字里:
.skin-box-bd .menu-list .menu-selected .link .title{background:#000000;}
字外+字里=全部!

这样就完整了
好了,以上就是我的淘宝店里的导航里用的所有代码,下面再给大家一些别的代码!!
二丶下面红色部分为可以修改的,颜色代码大家很熟悉了,字号就是字体的大小,在网页中,字体大小一般是14到20左右,根据自己的需要设定吧,直接填写数字就OK了!
1.导航背景色代码(除去“所有分类”)如下:
.menu-list .link{background:#000000;}

2.导航栏文字(除去“所有分类”)如下:
.menu-list .menu .title{color:#颜色代码;font-size:字号px;}

3.“所有分类”的背景色代码如下:
.all-cats .link{background:#000000;}

4.“所有分类”的文字代码如下:
.all-cats .link .title{color:#颜色代码;font-size:字号px;}

最新代码,解决字体改大后导航右侧消失的情况!
代码如下:
.all-cats.link.title{font-size:字号px;}.all-cats.link{background:#3BAFFF;margin:0;padding:0px3px;}
字号最大为21,继续变大右侧导航将消失!该代码还不是很完善,我们会继续研究!
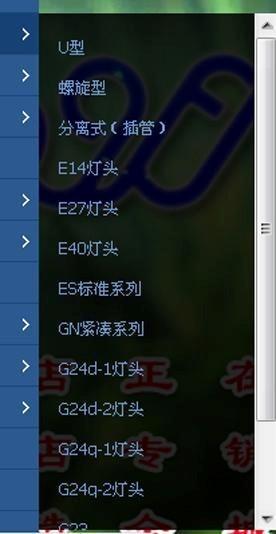
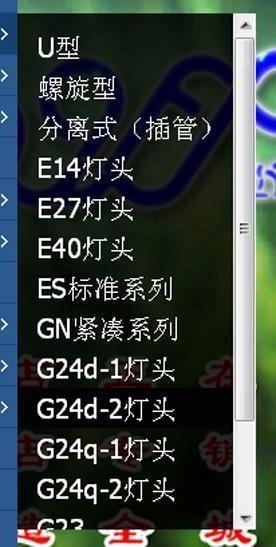
5.二级分类文字代码如下:
.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}
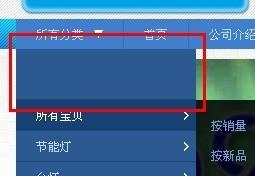
原来效果

修改后效果

6.二级分类背景代码如下:
.popup-content{background:#000000;}

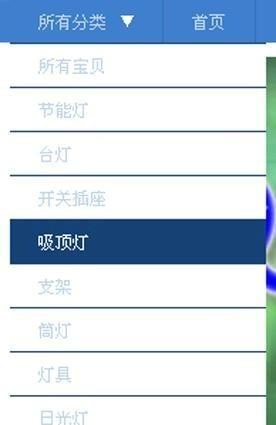
7.三级分类文字代码(除去“所有宝贝”分类)如下
.popup-content.cats-tree.snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}
原来效果

修改后效果

8.三级分类文字代码(包括“所有宝贝”分类字体大小)这样就无法改变字体颜色,我们会继续完善该代码!如下
.popup-content.cats-tree.snd-pop-inner{font-size:字号px;color:#颜色;}
9.三级分类背景代码:
.popup-content .cats-tree .snd-pop-inner{background:#000000;}

10.一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:
.menu-list .menu{border-color:#000000;}

11.一级导航“所有宝贝”分类分隔线颜色代码如下:
.all-cats.link{border-color:#000000;}

12.一级导航分类的宽度修改代码如下:
.menu-list .menu{background:#颜色;margin:0;padding:0px增加的宽度px;}

13.鼠标滑过一级分类导航文字变换背景色代码如下:
.menu-list .menu-hover .link{background:#000000;}

14.鼠标滑过一级分类导航文字变换颜色代码如下:
.menu-list .menu-hover .link .title{color:#FFFFFF;}

15.鼠标滑过二级分类导航文字变换背景色代码如下:
.popup-content .cats-tree .cat-hd-hover{background:#000000;}

16.鼠标滑过二级分类导航文字变换颜色代码如下:
.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#ff0000;}

17.鼠标滑过三级分类导航文字变换背景色代码如下:
.popup-content .cats-tree .snd-cat-hd-hover{background:#000000;}

18.二级分类上加空间代码如下:
.popup-content .cats-tree{margin:0 050px 0;}

19.修改“所有宝贝”右边小图标代码如下:
.all-cats .link .popup-icon{background:url(图片连接);}

20.修改二级分类右侧图标代码如下(有三级分类才会显示):
.popup-content .cats-tree .fst-cat-icon{background:url(图片连接);}

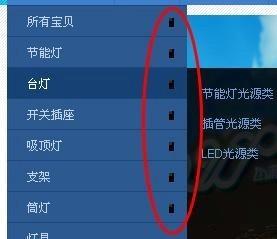
22.在三级分类前加上小块白色代码如下:
.popup-content .cats-tree .snd-cat-icon{display:block;height:3px;width:3px;}

好了,我简单的导航修改技巧就到这里了,以上效果都是用白色或黑色做给大家看,是为了大家能更好的看清楚效果,如果上面有些看到是全白的,那是因为字体颜色和背景颜色一样才变成全白的,修改了背景大家再修改字体颜色就可以了!希望大家都可以做出自己喜欢的导航!
三丶关于店招和导航两侧的修改!

这里修改好,跟导航和店招结合在一起会更加完美!
修改方式如下:在店铺装修页面的左上方有个“装修”,将鼠标放在上面会出现下拉菜单,选择“样式菜单”

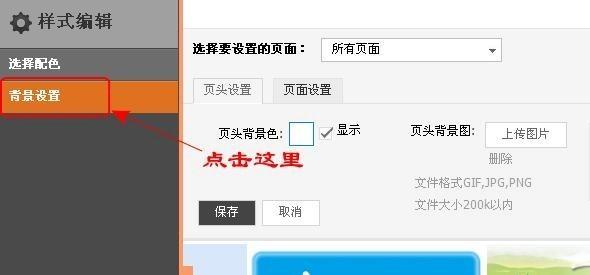
单击左侧的“背景设置”

这里有两个选项卡,分别是“页头设置”和“页面设置”。

所谓页头,其实就是导航以上(包括导航)的部分,而页面就是导航以下的部分了!这里可以用纯颜色设置,也可以用图片设置,我们要结合导航,肯定就用图片咯!


当然你想要更加个性的话,你也可以给每一个页面都做一个不一样的效果,只要单击这里,下拉选择相应页面就可以了!

四丶最后还有一个发布不显示效果的解决方法!
导航修改好代码之后,预览有效果,但是发布之后还是显示原来的效果,没有任何变化!
解决的方法是在你修改好代码之后,预览有效果了,之后就关闭“店铺装修”页面,之后重新打开再点“发布”就会显示效果了!
如果你不知道哪个是“店铺装修”页面,那就直接关闭浏览器,重新进“店铺装修”那个点“发布”就OK咯!
淘宝导航代码,店铺装修淘宝导航代码修改技巧内容由卖家网高级编辑整理发布,希望能帮助到更多的淘宝店长,转载此文请注明。如需查看宝贝排名监控、店铺监控、关键词分析、行业数据分析等淘宝数据分析业务请上卖家网。
























